【Google Maps API】マップを表示してみた(其の①)【APIキー取得】
1.Google Maps APIとは
Googleが提供している地図サービス「Googleマップ」をカスタマイズしてWeb ページに表示させることができます。
好きなマーカーを表示させたり、ルート検索を行ったりと様々なAPIが提供されています。
2.Google Maps API キーの取得
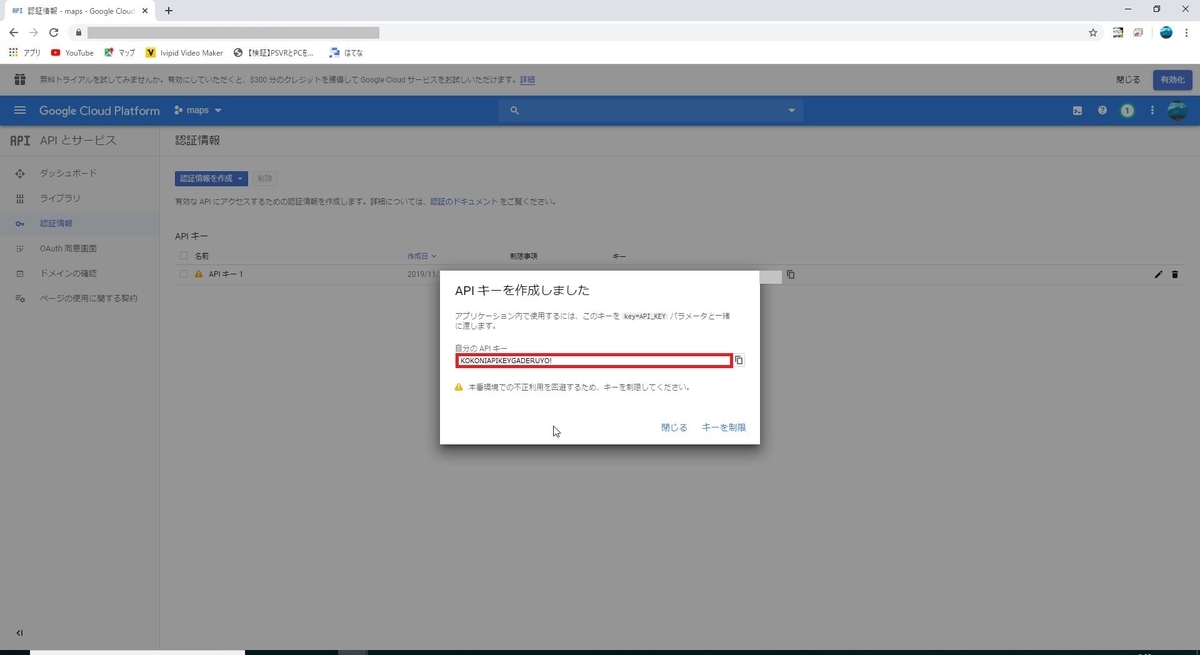
以下の手順で、APIキーを取得する必要があります。
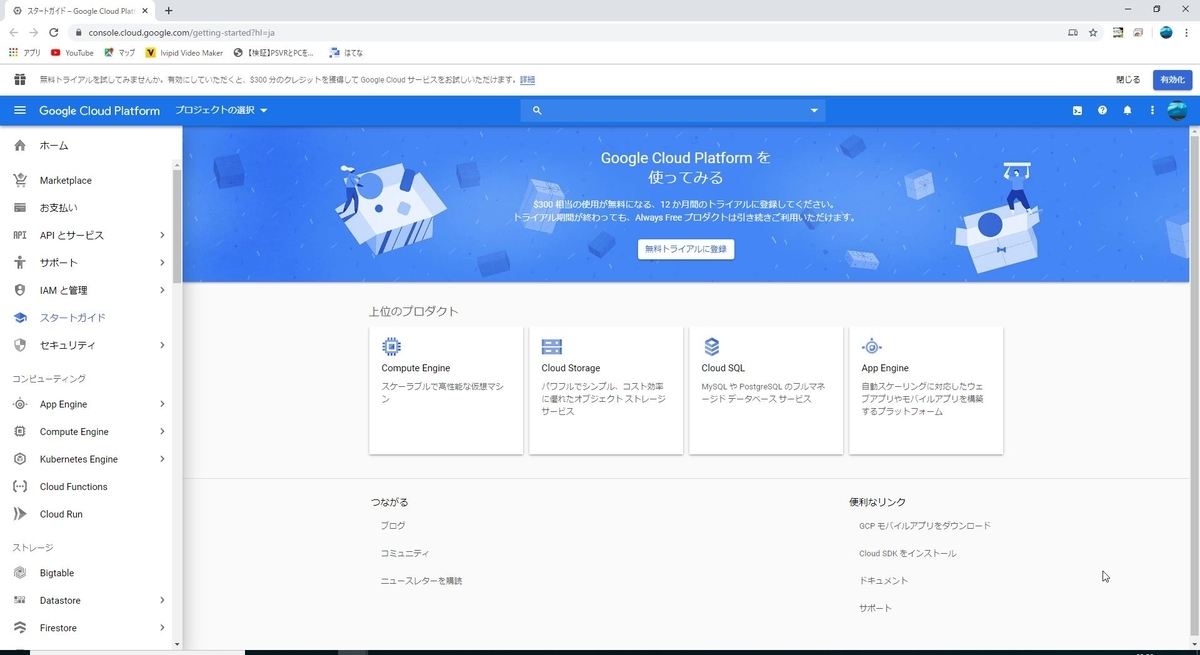
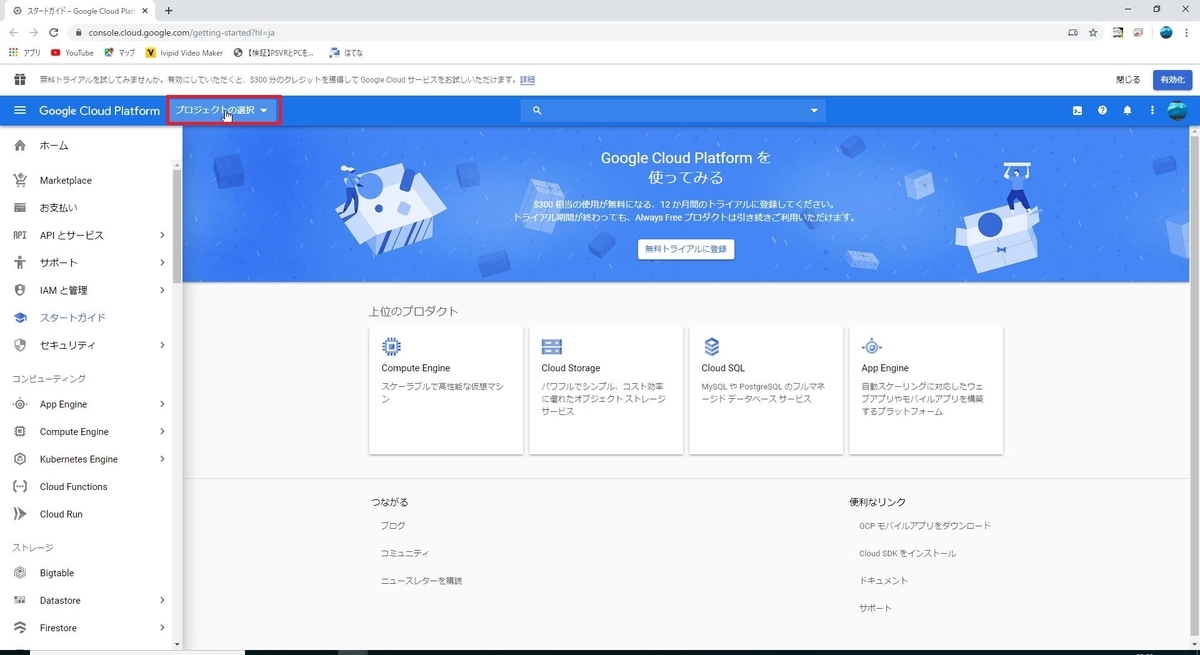
・Google Cloud Platformへアクセス
・プロジェクト作成
「プロジェクトの選択」を押下

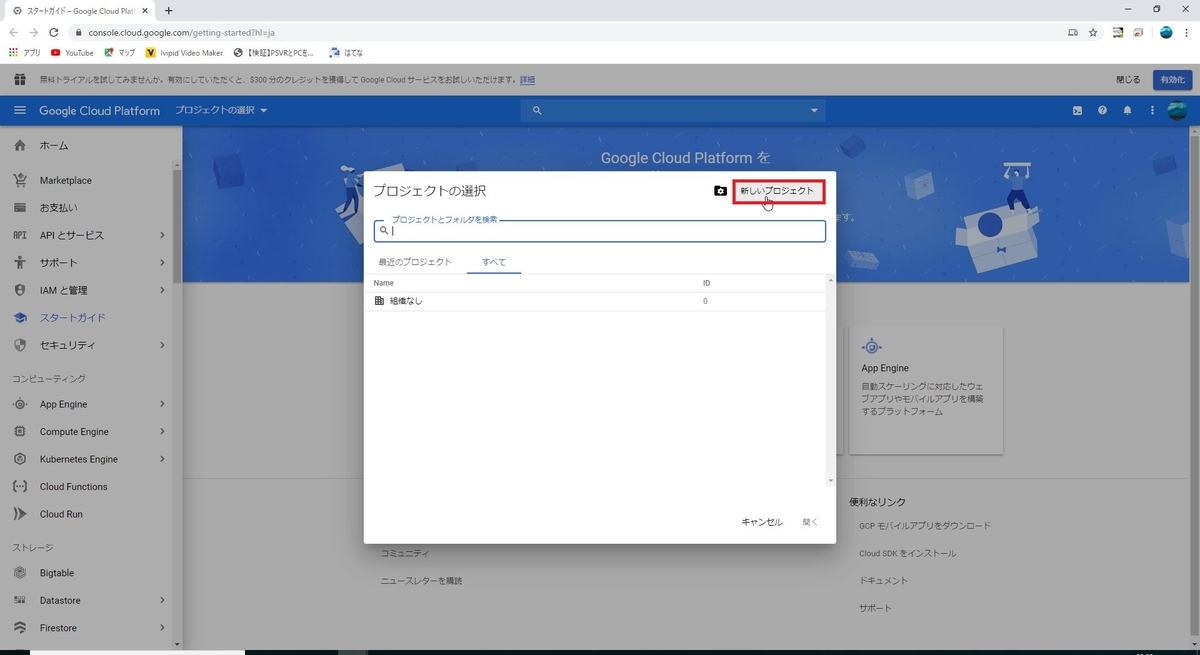
「新しいプロジェクト」を押下

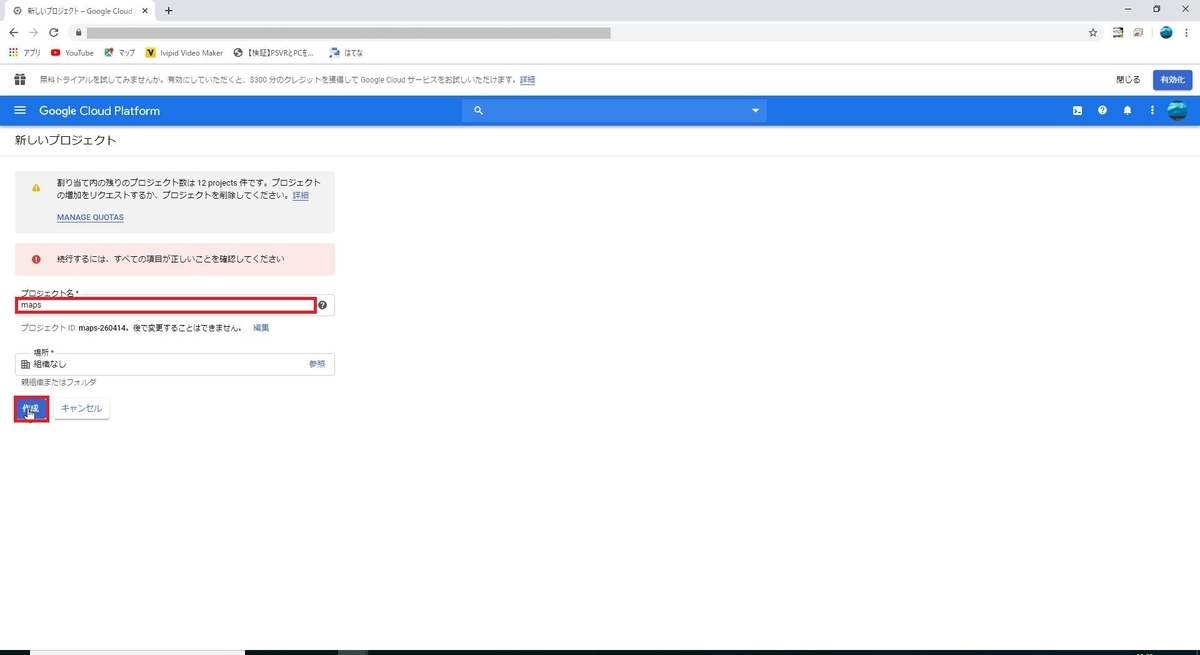
プロジェクト名に任意の名称を入力し、「作成」を押下

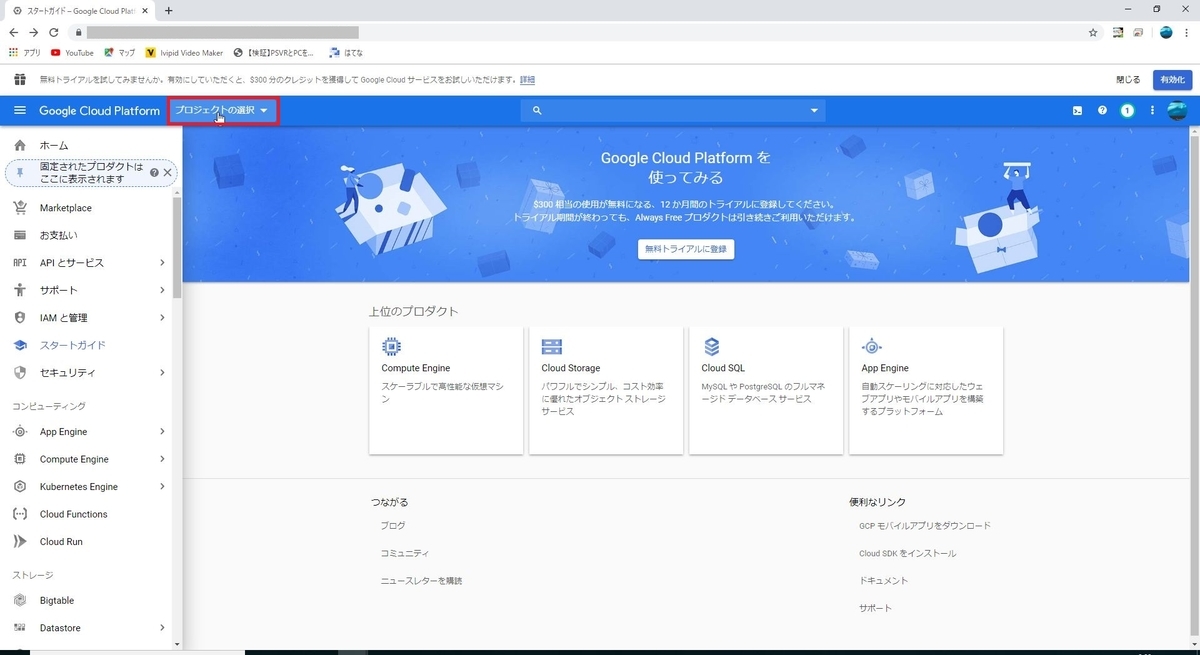
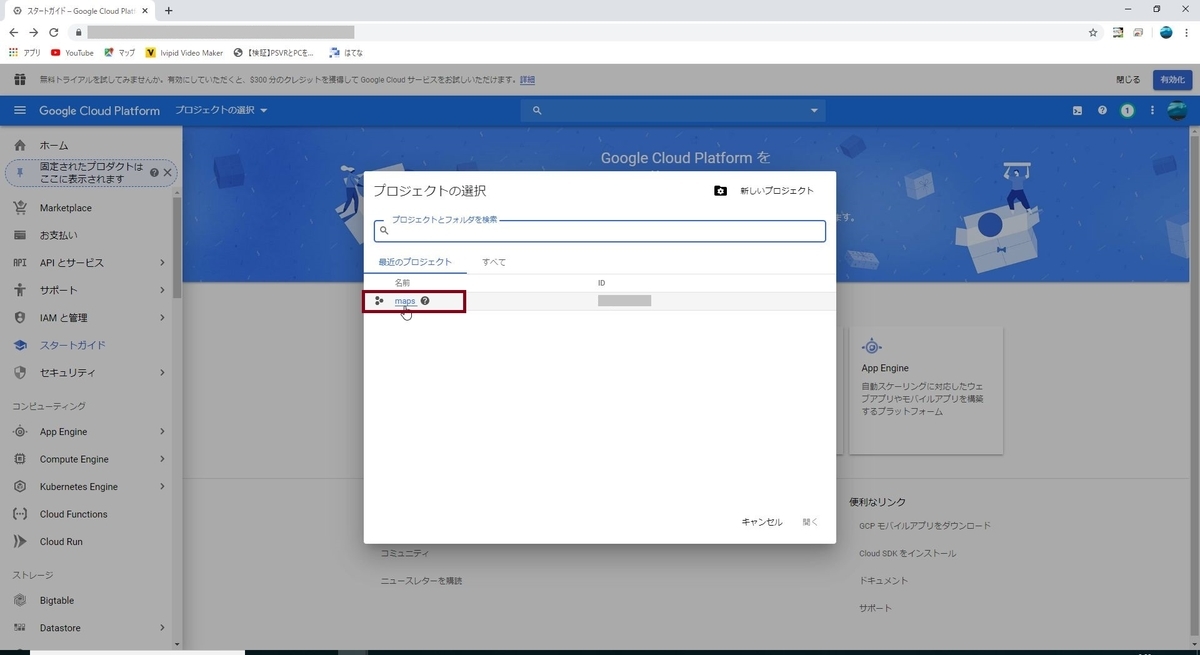
ダッシュボードに戻るので、作成が完了したら「プロジェクトの選択」を押下

先ほど作成したmapsプロジェクトが出来ているので押下

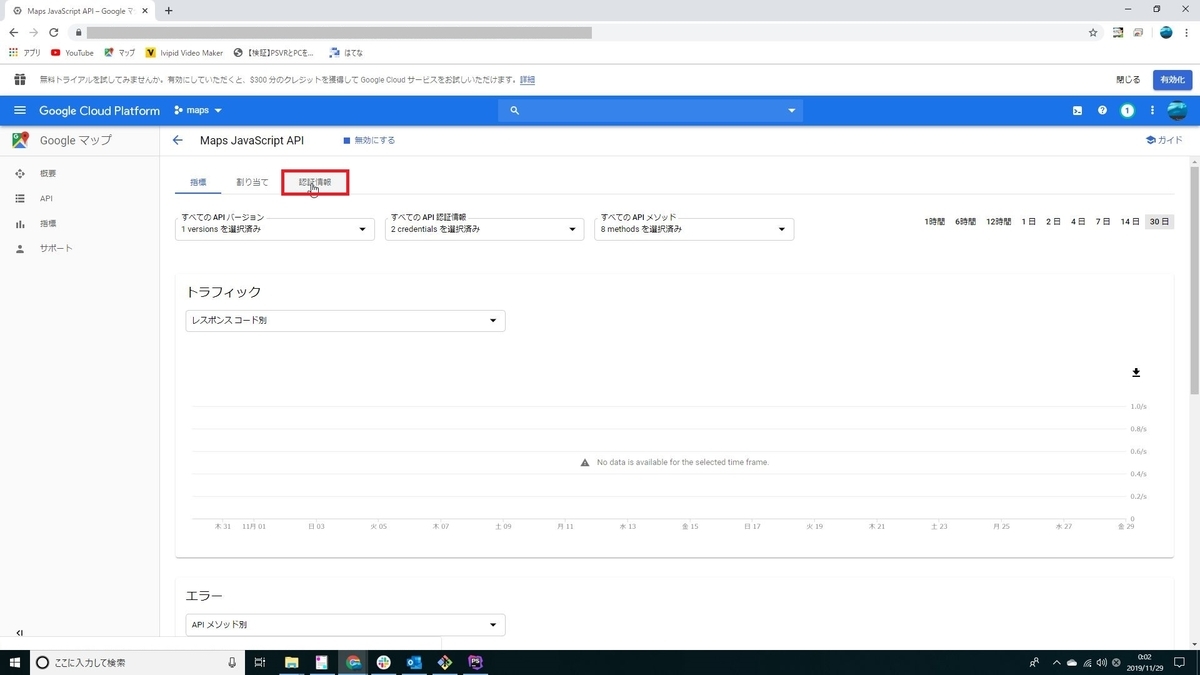
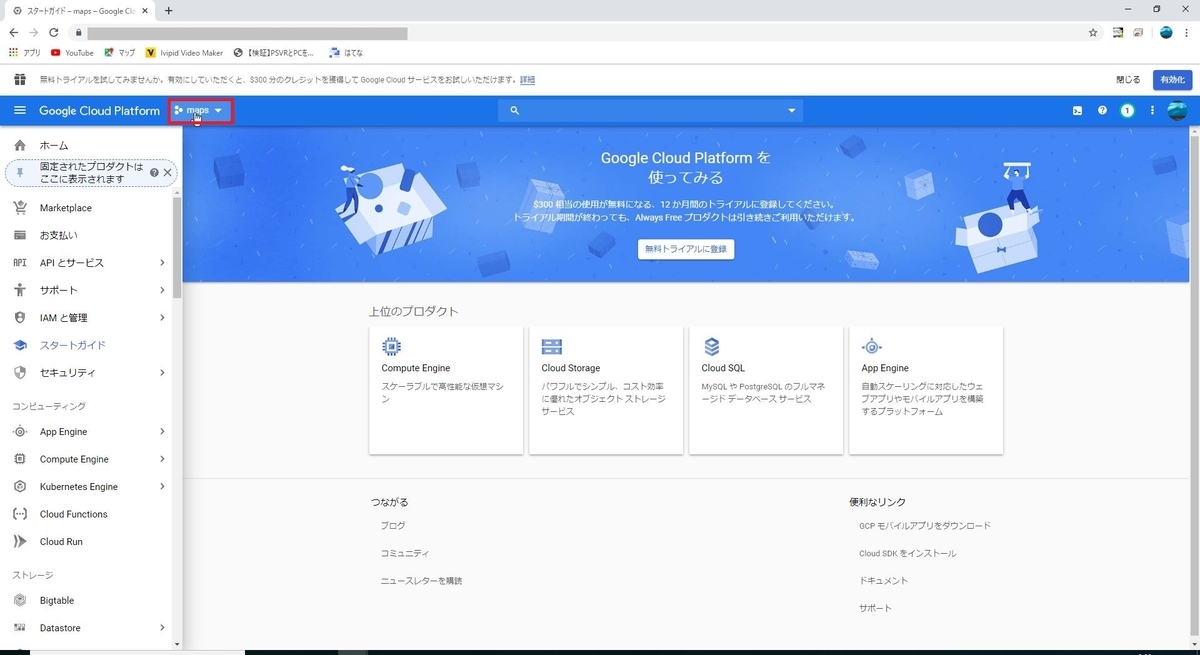
ダッシュボード画面でmapsプロジェクトに切り替わった

・「Maps JavaScript API」の有効化
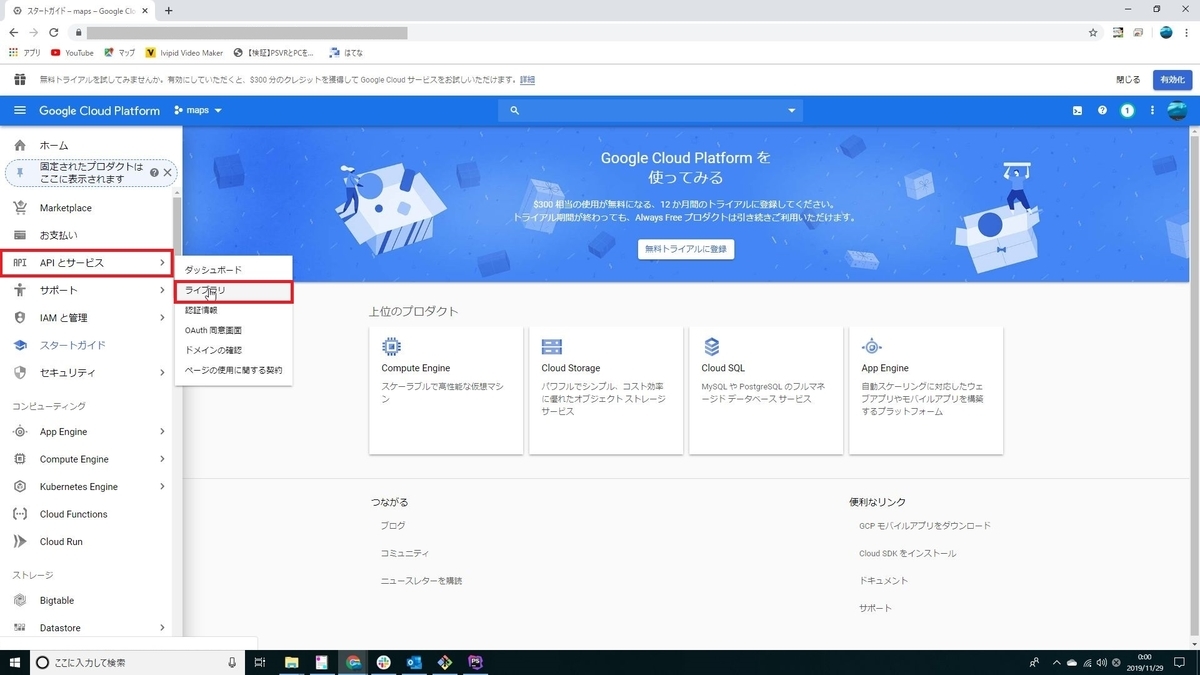
「APIとサービス」-「ライブラリ」を押下

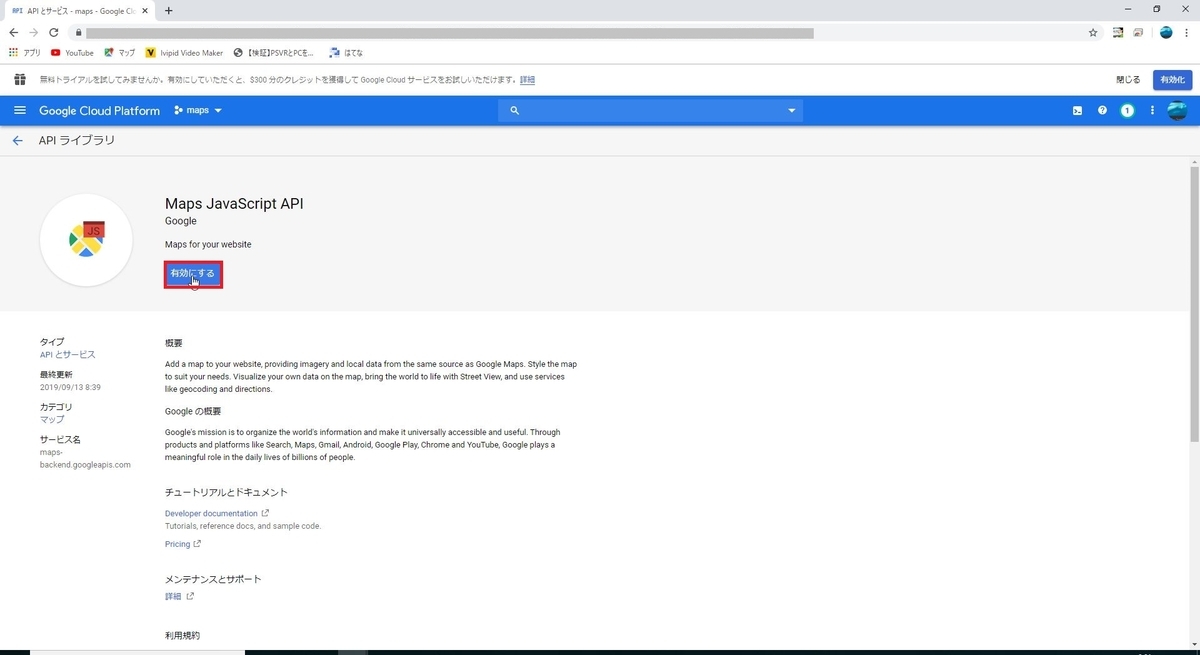
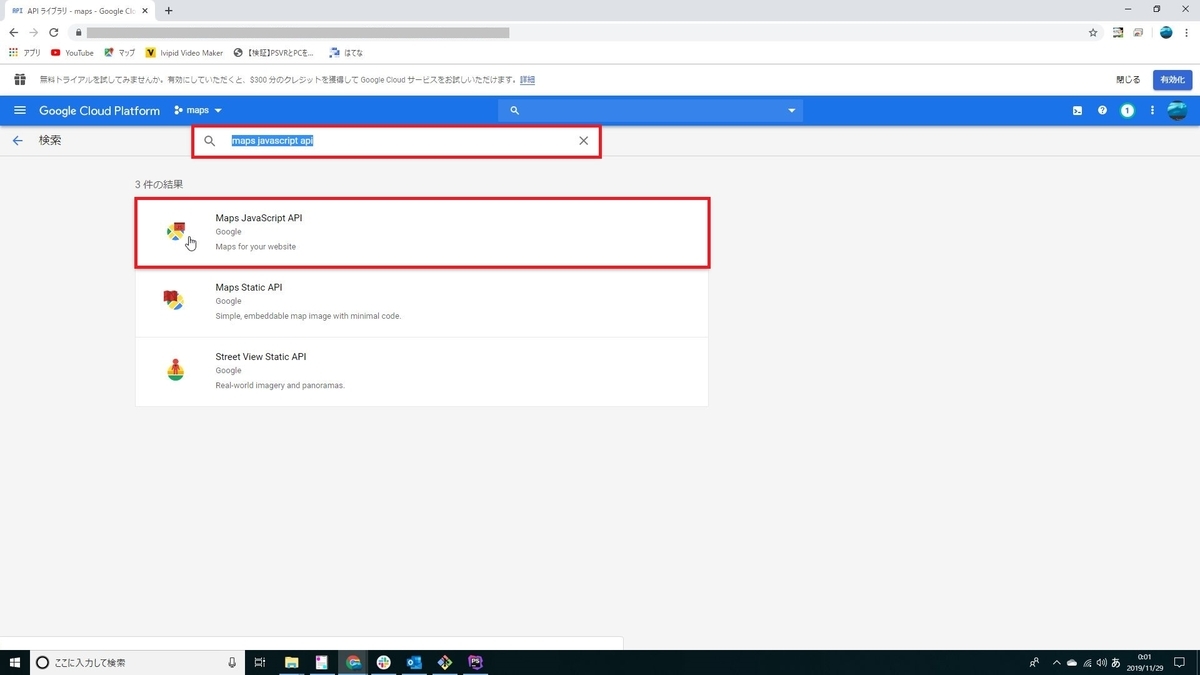
"maps javascript api"で検索し、Maps JavaScript APIを選択

「有効にする」を押下